If I was to tell you that 40% of users will abandon a website that take more than 3 seconds to load and that Google have confirmed that site loading speed is a ranking factor – what would you do to speed up your site? Do you know what it slowing it down? It’s clear that a fast loading website is important but how do you optimise your site?
One of the simplest ways to speed up a website is to optimise images and photos before you upload them and below are the two steps you need to take to do this to help improve your website speed.
Read on for more detail about each step.
Step 1: Resize your image
Resizing your photo to the correct size is the first step to making sure you’re not loading bigger images that you need to. The majority of digital cameras and phones will save photos at the highest possible resolution which is usually many times bigger than what it needs to displayed on the web. A 1 megapixel photo is about 1200 pixels × 900 pixels which is a good size for most websites. Unless you still have a fax machine, it’s very likely that the camera / phone you are using takes photos much larger than 1 megapixel, so it’s important to reduce this size first.
What size should I resize to?
The dimensions you should resize to depends on where you want the photo on your site and in most cases the photo will not need to be bigger than 1200 pixels wide by 900 pixels high. Consult your web designer / developer to ask for the exact dimensions if you are not sure.
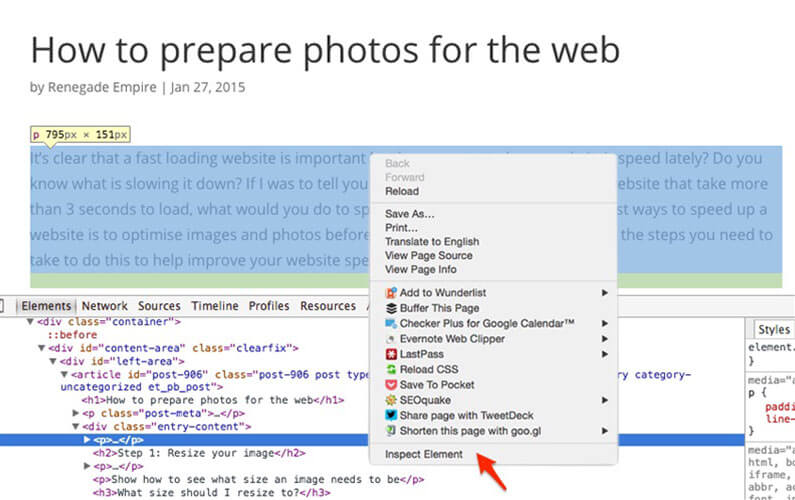
You can also quite easily use Google Chrome’s “inspect element” feature to see the size of any element on a web page. The screenshot below shows that the width of this article is 795 pixels wide, so if I want to add an image that takes up the full width of the article I should resize my photos so they are no bigger than 795 pixels wide.

How do I resize?
Now that you know that you need to resize, how do you do it? You need a graphics editing program. My own workflow goes something like this:
- Open image in Photoshop
- Perform any touch ups or small edits and cropping
- Save the image for web and devices
- Select PNG if I need transparency or JPEG if I don’t. JPEG high is usually what I’ll save my images as.
- Optimise image file size (more detail below)
Unless you need Photoshop for your profession then it’s probably unlikely that you have a copy. Thankfully, there are great Photoshop alternatives that are much more lightweight and can easily help you crop your images to the correct size:
- Kraken.io
A great benefit of Kraken.io is that it let’s you resize the image while it’s system optimises it for you. Two steps in one is always good! - Paint.net
Simple image editing tool for Windows. - Pixlr
Photo editing program for Mac, Windows, iOS and Android - Skitch
Amazing screenshot tool from the folks that brought us Evernote.
Step 2: Optimise file size
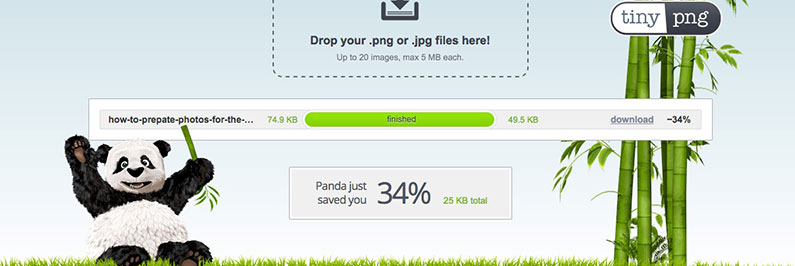
Photos contain metadata that takes up space and increases the size of the photo. Unless you have specific reasons to keep this content, it can be stripped away without affecting photo quality at all. After you have resized you image, upload the saved image to TinyPNG or Kraken.io to optimise the image and see how much you can save. For an even faster workflow, TinyPNG has a Photoshop plugin and Kraken.io has a WordPress plugin.
TinyPNG is an awesome tool and super fast to use. Their Panda mascot even congratulates you on your sweet image optimisation skills.

Now that your image is resized and optimised you’re ready to upload it to your site. Don’t stop now, keep the panda happy and optimise all your images!