WordPress 4.0 has been available for about two weeks now and we have to say that, while it’s not a huge step forward like WordPress 3.0, it does represent an improvement on the previous version.
First of all, it has an apt nickname: “Benny,” after jazz clarinetist and bandleader Benny Goodman, who introduced America to swing music and the mixed-race band. Like Goodman’s music, WordPress 4.0 helps you “smooth your groove” as you work on your site. (I’m listening to “Sing Sing Sing” as I type this).
Let’s take a tour of Benny and see what the folks at WordPress have created for us…
1. Sticky Visual Editor
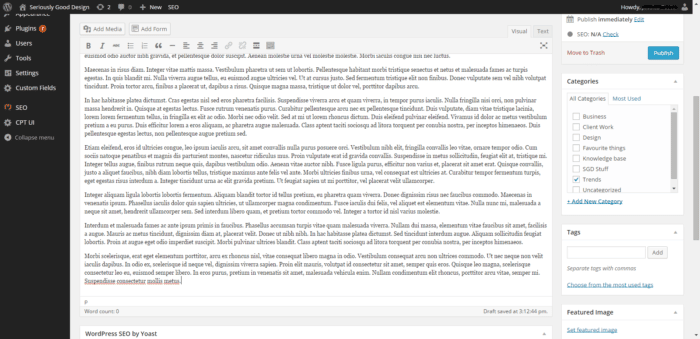
In WordPress 4.0, the editor is now content aware and expands automatically as you write. In conjunction, the formatting tools on the right of the screen are “sticky,” meaning that they remain in view even while you manipulate the page, such as by scrolling.

As you can see, the edit box doesn’t move until you reach the end of the post because the edit box scroll bar has been superseded by the page scroll bar.
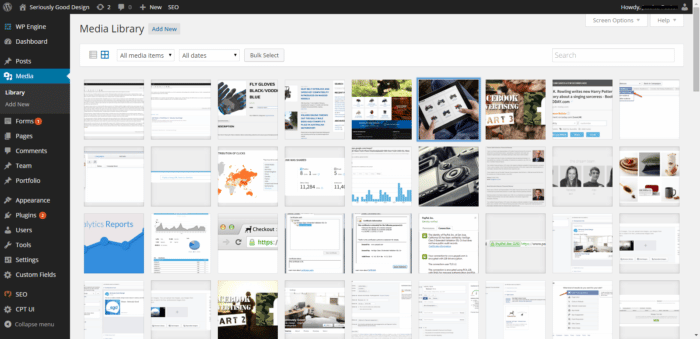
2. Media Library Grid
Instead of a hard-to-browse list of media attachments, the Media Library in WordPress 4.0 is now laid out like the Media Manager, on an endless grid. You can even drag and drop images straight into the Media Library without clicking Upload.
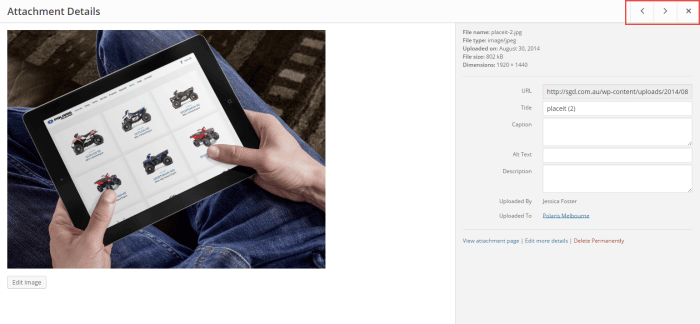
Attachment details are now opened with a modal window instead of a separate page. The forward and backward arrows allow you to easily navigate to other images.
3. View Embedded Media
In WordPress 4.0, you can now see a true preview of your embedded content within the editor itself instead of having to click on the preview button. Unfortunately, this only works with URLs, not with embed code.
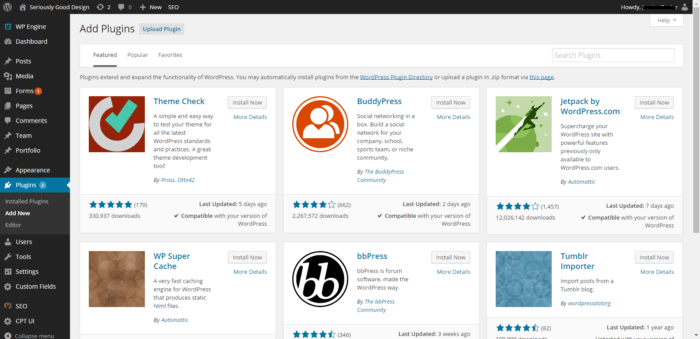
4. Search for Plugins (without pulling your hair out)
You can now find the right plugin from among the more than 30,000 free and open source plugins using new metrics, improved search and an overall more visual browsing experience.
Of course WordPress 4.0 isn’t perfect, but we give props to WordPress for continually working to improve their user interface. We encourage you to give 4.0 a whirl!
Author

James Fulton
Since founding the company in 2012, James has been the driving force behind SGD's success. As a visionary leader, he guides the SGD team, encouraging them to continually excel in digital design. James inspires a culture of growth, challenging each team member to surpass their own limits and set new standards in the field. This commitment to excellence not only propels personal development but also ensures SGD consistently delivers exceptional results for its clients.
Unlock Weekly Insights To Improve Your Website
Want to improve your website and digital marketing? Sign up to Marketing Monday for practical, up-to-date strategies on SEO, Google Ads, and website performance—delivered weekly.
No fluff, just results-driven advice. Unsubscribe anytime.
Next Article
4 Benefits of Professional Photography for Your Website
August 27, 2014Start a Project